« Ritorna al blog
Ritorna alla lista completa degli articoli
Mettiti alla prova: centrare un contenitore in verticale ed in orizzontale
CSS - SFIDE - giugno 03, 2022In questa sfida dovete provare a centrare, sia verticalmente che orizzontalmente, un contenuto testuale di circa mille parole.
Per prima cosa creiamo il nostro file start.html con il nostro editor preferito.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Centrare contenuto orizzontalmente e verticalmente</title>
<!-- File CSS -->
<link rel="stylesheet" type="text/css" href="style-start.css">
</head>
<body>
<section class="wrapper">
<div class="child">
<h1 class="title">Contenuto da centrare</h1>
<!-- 100 parole -->
<!-- <h2>100 parole</h2>
<p>Lorem ipsum dolor sit amet,
consectetur adipisicing elit.
Illum iusto ex nam quam saepe molestiae, eveniet minima? Veritatis quia doloremque voluptas excepturi hic ipsa molestias a.
Architecto ipsam optio nulla pariatur quo facilis unde laborum culpa illum similique quas magnam quia placeat qui officiis,
odio modi dignissimos saepe adipisci iste nostrum minus.
Adipisci culpa reiciendis exercitationem, eum neque a quos dignissimos molestiae fuga. Possimus eius facilis accusamus beatae,
natus tenetur, repudiandae dolorum voluptatum provident inventore amet maxime placeat ducimus minima sint molestias,
accusantium repellendus pariatur velit? Maiores ad cumque accusamus cum animi, sequi, eligendi porro eveniet nulla, sit omnis earum.</p> -->
<!-- 1000 parole -->
<h2>1000 parole o più</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.
Quam temporibus molestias quis architecto iusto minima delectus quos,
perferendis esse nobis maxime animi nemo exercitationem beatae porro
perspiciatis sed eveniet quasi mollitia? Est consequuntur saepe architecto
commodi libero, animi delectus ratione, ipsa blanditiis doloremque autem sequi vel,
laboriosam dolor! Magni distinctio cum qui maxime amet suscipit similique veniam omnis repellat.
Id beatae nihil doloribus accusantium accusamus sunt velit, suscipit porro nemo dolore ipsa quas atque
esse.
Optio, rerum expedita a molestiae facere tempore unde quisquam non eveniet.
Temporibus perspiciatis similique accusantium a sit soluta provident est.
Incidunt aspernatur optio similique aliquid ex,
commodi quod dolores maxime suscipit alias enim provident veniam porro ad id,
at eius animi voluptate tempore! Eligendi cum eaque ex,
incidunt sit voluptates sed delectus magnam alias,
consequatur pariatur adipisci temporibus suscipit quis blanditiis
molestiae consequuntur aut possimus ipsum perferendis optio natus vel!
Ullam sit aperiam sunt sed? Aspernatur labore ut sapiente iste qui amet,
iusto nesciunt at voluptate minima inventore suscipit ipsum delectus ex,
sit a deserunt voluptas neque cupiditate mollitia. Soluta at ab hic culpa
error illum blanditiis autem mollitia ratione sed necessitatibus reiciendis,
quas fuga aliquid pariatur quasi dolor possimus eveniet!
Vero dolorem debitis incidunt quidem illo nemo perferendis soluta odit animi totam delectus,
eius veniam sed iusto? Enim, dolores quae repellat aliquam debitis corporis eius tempore nulla ducimus.
Ut maiores quas et doloremque eveniet incidunt, ab,
veritatis cum autem nam non harum porro temporibus
laboriosam quod officia dolorum recusandae dignissimos minus optio esse!
Eveniet eligendi dolore ipsa ratione optio, accusantium repellat iure minus reprehenderit excepturi,
hic eius porro itaque magnam error accusamus magni quod!
Ratione quas porro rerum itaque tempora optio neque odit distinctio ad libero quis omnis voluptatum
asperiores,
aperiam, nulla voluptatem corporis dolore, totam repellendus sint unde modi.
Quae velit soluta officiis. Dolores temporibus,
eius at assumenda illo sed est ratione optio,
quidem impedit dolore consequuntur accusantium
saepe laboriosam voluptas facere placeat? Ipsum fugiat ipsa facere obcaecati
a voluptate laudantium non. Mollitia voluptas eligendi corporis facere natus
laborum magnam maiores quibusdam aliquid delectus possimus nulla,
dolorum placeat provident numquam quae, ea cumque eius quas.
Ut aspernatur veritatis dicta iusto saepe modi sint, nisi cupiditate nobis repellat quae accusantium
sapiente eveniet quibusdam iste.
Repellendus possimus fugit adipisci voluptatibus iure est quisquam aperiam quae tempora,
totam soluta officia iste. Iusto sed iste, qui nemo rem,
ut ad vitae similique officia ipsum delectus suscipit odio dicta unde? Quaerat architecto expedita
inventore corporis quas quia illum earum id molestiae quibusdam,
reprehenderit possimus unde, qui eligendi repellendus sapiente aperiam dolore error ratione fugit
perferendis eveniet.
Similique praesentium rem unde tempore quod, voluptates officiis facere odit cum consectetur asperiores
exercitationem
sunt eius omnis nihil nesciunt reprehenderit, natus molestias nam illo voluptatibus iure! Iusto minus
quaerat nemo dicta dolores.
Fugiat iure vero, quasi provident hic voluptatum, impedit totam ipsa rerum atque distinctio corrupti
quaerat blanditiis voluptates et eligendi.
Recusandae officiis, debitis mollitia veniam provident obcaecati numquam illum, esse odit perferendis
assumenda deleniti?
Adipisci laudantium velit rerum ipsa sit cum, molestias iure aliquam natus dolores, doloribus harum!
Quibusdam officiis eos
voluptatum exercitationem inventore nobis nesciunt laudantium, provident dignissimos doloremque alias
vero neque omnis minima
delectus aliquid quidem, harum eligendi nihil explicabo aliquam dolore porro aut molestias. Assumenda,
dolor accusantium!
Amet dolorum necessitatibus voluptates cupiditate, voluptas illum, maxime dolor consequatur vitae
reiciendis similique hic
deserunt fugit eaque culpa! Numquam molestiae porro, nihil nostrum obcaecati culpa necessitatibus cum
commodi placeat
reprehenderit repudiandae vero quasi doloribus aut assumenda officia qui fugit nemo. Magni perspiciatis
ipsam exercitationem
laborum pariatur culpa facere. Iusto cupiditate voluptates laboriosam fugiat quis doloremque sequi vero
assumenda a aut.
Ipsum doloremque, vero similique minus laborum mollitia aut dolor molestiae quis provident assumenda
placeat eos porro odio
laudantium eaque fugiat facere! Quasi, impedit corporis! Velit molestias aperiam unde repellendus porro
ipsa blanditiis ab
fugiat delectus, nemo numquam sequi! Perspiciatis omnis odio totam voluptas laudantium rem, vero commodi
error consectetur
reprehenderit at libero atque porro sint et quaerat quasi deserunt aperiam! Amet nesciunt nostrum
quibusdam quam illo eos odio,
dolores reprehenderit officia esse ipsa ut labore, laboriosam similique, minus voluptatibus mollitia
consequuntur quae.
Laborum, similique? Nihil voluptas id, reiciendis error fugiat harum. In laboriosam illo ullam obcaecati
alias placeat
harum tempora quasi accusantium eos illum repellendus enim minima molestias dolorem, autem ipsam nam
rerum.
Dolor quod natus libero enim amet eius ullam aperiam cum voluptatibus, quis eligendi optio magnam
dolorem harum nemo saepe,
impedit quia culpa? Deserunt ipsum repudiandae nisi hic eius exercitationem quas ducimus ratione sunt
facilis excepturi quibusdam,
adipisci sed reprehenderit odit quam reiciendis voluptatum fuga et id! Et necessitatibus dignissimos
quis ea enim quaerat numquam quo,
eius temporibus eveniet iure ex illum. Accusantium rerum nam officia ullam explicabo at vel ipsum iusto
facilis
repudiandae eius voluptas, animi quo consectetur ut molestiae neque quaerat assumenda a doloremque
similique,
excepturi placeat consequuntur. Obcaecati mollitia maxime, earum deserunt rerum nisi nihil maiores
voluptatibus porro provident,
ea necessitatibus vel, nobis eos asperiores eligendi tempora ducimus itaque. Totam iure id enim ullam
illum quod aliquam,
voluptate ducimus, facere reiciendis incidunt officiis repellat, natus odit suscipit cupiditate! Veniam
dolores,
exercitationem esse ipsa reiciendis rerum quis tempore numquam harum molestiae distinctio libero
accusantium
quidem perferendis sequi voluptate tempora voluptatum nulla non! Cumque, exercitationem vel dicta nihil
dolor
pariatur voluptatum odit odio impedit maiores repudiandae sequi numquam quibusdam animi veritatis amet
nemo!
Facere voluptates error quos dolores. Ullam impedit assumenda odit alias quae similique sit tempore
itaque
aspernatur vitae? Laborum nostrum praesentium aliquid libero impedit vel doloremque, labore itaque sequi
non earum id ratione consectetur, nobis dolores quo laudantium ex officiis. Reprehenderit natus nihil
excepturi earum, doloribus minus.
Mollitia nihil fugit, beatae harum aliquid veritatis, odio iure recusandae est consequuntur eum minus
temporibus qui fuga cum minima
autem quae voluptate suscipit molestias inventore itaque! Fugiat, tempora exercitationem velit quibusdam
incidunt dicta et assumenda
eos similique distinctio ab tempore, praesentium, animi soluta eum quisquam porro doloribus dolor
aliquid. Perferendis provident
rem perspiciatis vero, vel a quae ipsa expedita maiores, qui facilis at, eligendi distinctio? Labore
odio culpa assumenda?</p>
</div>
</section>
</body>
</html>Create il vostro foglio di stile style-start.css
* {
box-sizing: border-box;
}
html,
body {
height: 100%;
padding: 0px;
margin: 0px;
}
.title {
text-align: center;
}
.wrapper {
width: 100%;
height: 100%;
border: 0.5rem solid gray;
display: grid;
}
.child {
/* da completare */
padding: 1rem;
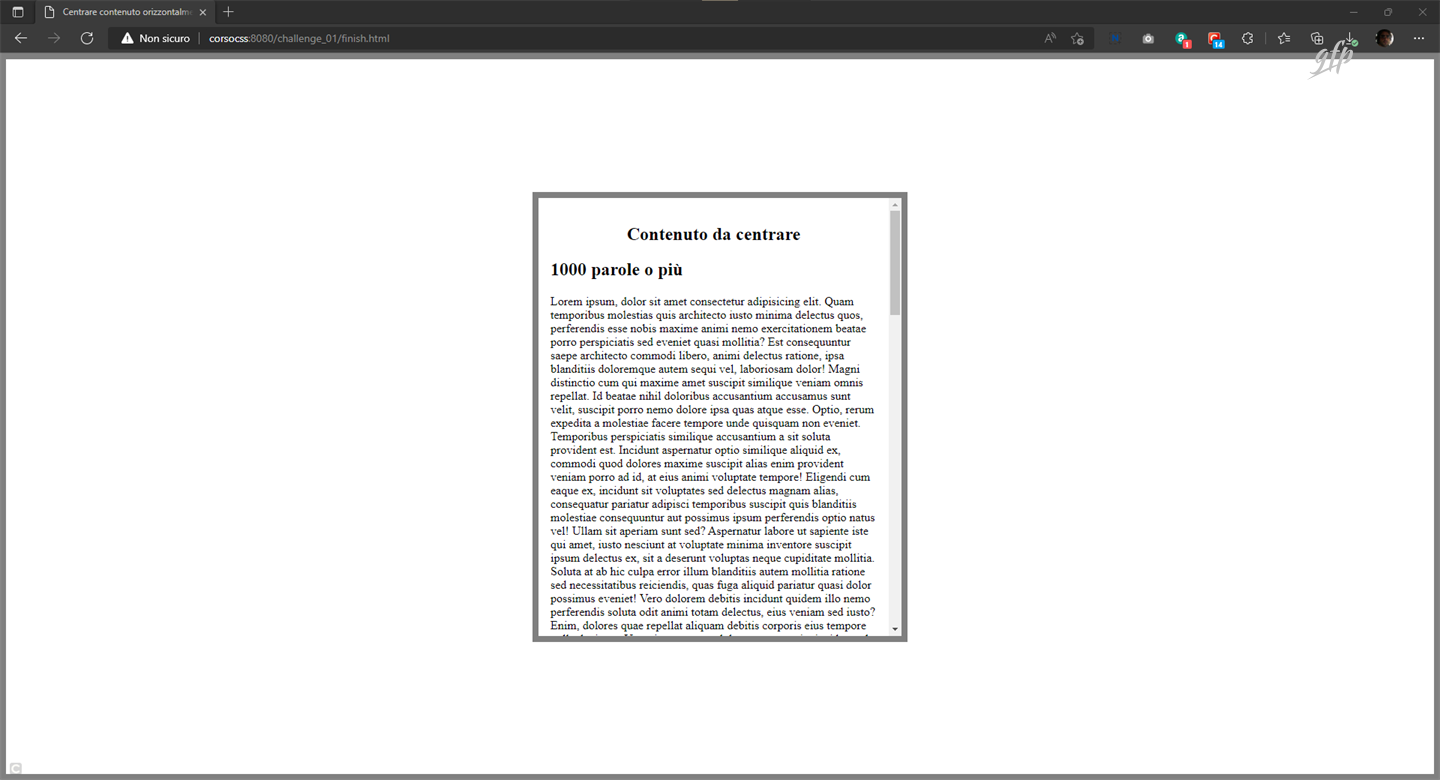
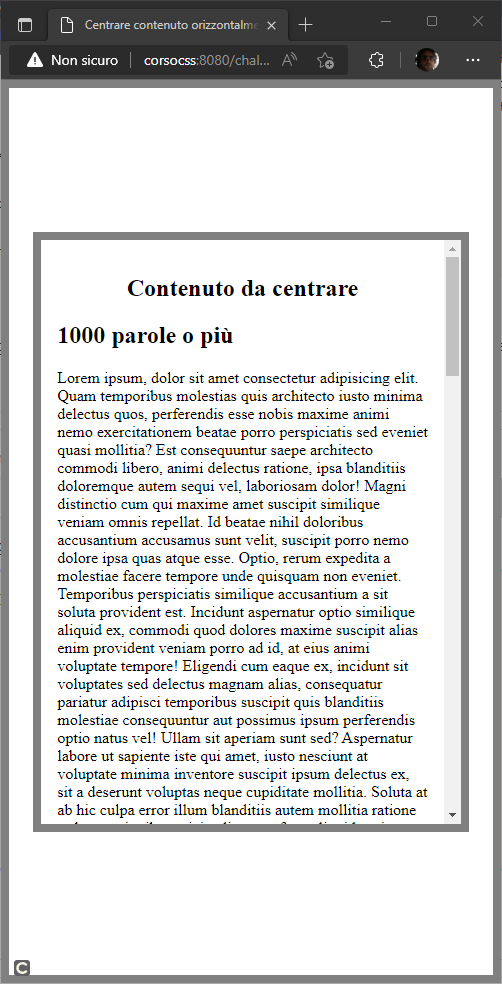
}Verificate che tutto funzioni correttamente. Come noterete viene semplicemente caricato del testo senza alcuna centratura. Per raggiungere lo scopo, dovrete completare correttamente la classe child. Il contenitore testuale deve adattarsi a diverse risoluzioni e deve essere sempre accessibile, grazie alla barra di scorrimento, come dalle seguenti immagini:

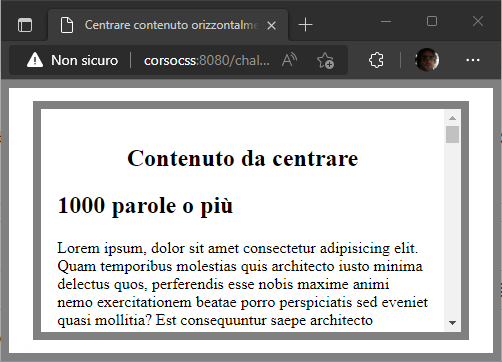
Anche in caso di risoluzioni ancora più piccole:

Registrati se vuoi vedere la soluzione oppure per vedere il risultato finale guarda l'immagine in allegato.
Soluzione all'esercizio:
style-finish.css
* {
box-sizing: border-box;
}
html,
body {
height: 100%;
padding: 0px;
margin: 0px;
}
.title {
text-align: center;
}
.wrapper {
width: 100%;
height: 100%;
border: 0.5rem solid gray;
display: grid;
}
.child {
padding: 1rem;
height: 90%;
max-height: 600px;
width: 90%;
max-width: 500px;
border: 0.5rem solid gray;
justify-self: center;
align-self: center;
overflow-y: auto;
}